Here, we're applying the useRouteMatch hook to realize entry to the match object. As beforehand mentioned, match.url can be used for constructing nested hyperlinks and match.path for nested routes. If you're having hassle understanding the idea of match, console.log(useRouteMatch()) promises some helpful information which may assist to make clear it. It is impossible to put in react-router instantly in your application. To use react routing, first, you have to put in react-router-dom modules in your application.
The under command is used to put in react router dom. React Router is a vital component to any React project. When you construct single web page applications, you'll use routes to separate your software into usable items that customers can entry without difficulty and consistently. In a suspense-enabled app, the navigate perform is conscious of when your app is suspending.
When it is, any push navigation is routinely changed right into a replaceaction. In this example the router would routinely omit the primary navigation from the browser records considering the fact that that web page in no way in reality loaded. Internally, react router use React.createElement to render the element handed to the element props.
If we cross a perform to it, it's going to create a brand new part on each render as opposed to simply updating the prevailing component. In this instance we'll be making an easy react app which can have a number of pages, however nonetheless be a single web web web web page application. The main benefit of react router is that the web web web web page doesn't must be refreshed when a hyperlink to a different web web web web page is clicked, for example. Our header part accommodates BrowserRouter, Switch and Route imported from the 'react-router-dom' library which give the indispensable routing functionalities. When the browser's location matches the path, the part will probably be displayed. In this post, you could have discovered tips to establish React Router, its most vital components, how routes work, and the way to construct dynamic nested routes with path parameters.
Each router creates a background object that it makes use of to maintain monitor of the current location and re-renders the appliance every time this location changes. For this reason, the opposite React Router parts depend upon this background object being present; which is why they should be rendered inside a router. React Router makes use of nested routes to render extra special routing details inside youngster components. In this step, you'll use nested routes and add routes in several components. By the top of this step, you'll have distinct alternatives for rendering your information.
With React Router, one can create a number of routes to work out which part must render centered on the hyperlink that was clicked. Then import react router dom and another parts in app.js, that may be used later. Based on the code snippet above, when the Category hyperlink is clicked, a route path is matched and a match object is created and despatched as a prop to the Category component.
The render prop offers the power for inline rendering and passing further props to the element. This prop expects a perform that returns a React aspect when the present location matches the route's path. Below are examples demonstrating employing the render prop on a Route component. That signifies that you're going to configure the routes employing commonplace React components. First, it follows the usual declaractive nature of React code. You don't should add quite rather a lot of code in componentDidMount techniques or inside a useEffect Hook; your routes are components.
Second, you could intuitively place routes inside a element with different constituents serving as a template. As you learn the code, you'll discover precisely the place the dynamic constituents will slot in relation to the worldwide views reminiscent of navigation or footers. In this step, you'll set up React Router into your base project. In this project, you're going to make a small net web site about marine mammals. Each mammal will want a separate element that you'll render with the router.
After putting in the library, you'll create a collection of ingredients for every mammal. By the top of this step, you'll have a basis for rendering completely different mammals dependent on route. We have seen a number of examples and use instances in react router. One amongst them is passing props to the route part directly. But That's what we referred to as React Router earlier than we received the react-router package deal identify on npm (Thanks, Jared!). React Router has constantly been about nested routes, although the best approach we categorical them has modified barely over time.
I'll present you what we have offer you for v6, however first let me offer you somewhat backstory about v3, v4/5, and Reach Router. I desire to be clear, this works since the unique /profile route that we rendered didn't have a precise prop. If we added a precise prop this technique wouldn't work. It's vital to consider the way you design your elements and routes. It lets you construct single net page net purposes with navigation. React Router makes use of part shape to name components, which present the suitable information.
We'll additionally evaluation the integral parts of the framework and show easy methods to construct routes with parameters, like /messages/10. So that once we click on on on any exact link, it may be without problems recognized which Link is active. To do that react router delivers a brand new trick NavLink in preference to Link. Now, within the index.js file, exchange Link from Navlink and add properties activeStyle. The activeStyle properties imply once we click on on on the Link, it must have a selected type in order that we will differentiate which one is presently active.
Routing is a course of by which a consumer is directed to completely different pages established on their motion or request. ReactJS Router is especially used for creating Single Page Web Applications. React Router is used to outline a number of routes within the application.
When a consumer sorts a selected URL into the browser, and if this URL path matches any 'route' contained within the router file, the consumer shall be redirected to that targeted route. Instead of rendering App aspect like within the past example, this time the Router shall be rendered. In this step, you added nested routes to your project. You pulled out the present path with the useRouteMatch Hook and added new routes in a half to render the brand new constituents inside a base component. React Router is among the preferred routing frameworks for React.
The library is designed with intuitive elements to allow you to construct a declarative routing system in your application. This signifies that you just could declare precisely which of your elements has a particular route. With declarative routing, it is easy to create intuitive routes which are human-readable, making it less difficult to administer your software architecture.
Other than creating single-page routes in src/pages possible even create a number of pages from a mannequin based mostly on the gathering of nodes inside it. To do that, use curly braces () inside the file path to suggest dynamic URL segments that relate to a subject inside the node. If your React App makes use of react-router-dom library for routing your single web web web web page software then there are few techniques to extract the present pathname from the URL. To start off permit us to create a brand new part referred to as Link that may permit us to add occasion handlers to links. As of current variants of React Router (v5.1) and React (v16.8), we have now a brand new approach referred to as the useHistory hook which embraces the facility of React Hooks.
This is used for programmatic navigation functions inside a purposeful component. We referred to earlier that for a element to have entry props.history.push it have to have been rendered with React Router. To make the background property obtainable to the component, the React Router staff created the Higher Order Component withRouter. Wrapping a element with this HOC exposes the properties as well.
The push methodology is important and is used to push a path as a path to the historical past stack, which executes as Last In First Out . This causes the app to redirect to the final route added, thereby redirecting the consumer to a specified route. The instance under assumes the element is rendered with React Router.
React Router offers us with a records object, which is accessible by passing this object into every route as a prop. This records object lets us manually manipulate the records of the browser. Its very straightforward to realize in react router, Lets create a brand new route for passing props to the component.
Note that when applying the element prop to render a route, the match, location and records route props are implicitly exceeded to the component. When applying the newer route rendering pattern, this isn't the case. Generally routes are regarded as full pages when in general it might manage a full page, or a small component. You might have a quantity of tabs on a web web web web web web page however need men and women to navigate to them. So one path to render the wrapping page, and any variety of sub-tabs rendering with in that page. The URL will match to render the primary outer page, after which the tab paths might possibly be setup to render solely when these URLs are visited.
In react router four the present route is in - this.props.location.pathname. If you continue to don't see location.pathname you then must use the decorator withRouter. This tutorial confirmed you ways one can prohibit unauthenticated customers from accessing a web web web page in a React application. In some cases, you would possibly must go even additional and prohibit customers founded on their roles. For instance, one could have a web web web page say an analytics web web web page that solely grants entry to admins.
Here, you have to to add logic within the Protected element that checks regardless of whether a consumer meets the required conditions. The residence and about routes are public which means any one can entry them, however the profile route requires customers to be authenticated first. Instead, making use of libraries like react-router permits containers to be swapped out and in dynamically situated on the present URL location, and this all occurs client-side.
With that in mind, React Router can extra more often than not be understood as a wrapper that handles conditional rendering elegant on URL path. React thrives on being one among many premier instruments to construct single-page applications, which was a reasonably overseas conception as soon as I started out constructing my first React app. When the router's path and site are efficiently matched, a match object is created.
This object consists of details concerning the URL and the path. This information may be accessed as properties on the match object. In the instance above, when the present location matches the trail exactly, a React factor is created and the string List of Items is rendered within the browser. In this step you added React Router to your present project. You created a route for every part and also you added a navigation utilizing the Link part to modify between routes with no web page refresh.
If our ingredients are referred to as by react-router, the ingredients have hisotry, location, match props. For this props, I outlined the props prolonged RouteComponentProps. It works for the quite basic challenge the place you simply have a number of routes, however can scale as much as very full-size purposes with full dynamic loading. When this happens, Gatsby will present a warning at construct time, however the location will nonetheless construct successfully.
In this situation, the web web page that was constructed final can be accessible and another conflicting pages is not going to be. Changing any conflicting paths to supply original URLs ought to clear up the problem. Now that we all know we will determine the property window.location.pathname we will use that know-how to cover or present content material situated on the worth of this property. For instance allow us to re-work our App.js file to do this out. If you are a Reach Router consumer fearful about dropping the accessibility options it provides, you can be very fascinated to know we're nonetheless engaged on that problem. It seems Reach Router's automated focus administration really makes issues worse in some instances than doing nothing at all.
We realized we'd like extra data than simply location differences for you to correctly handle focus. However, it was a worthwhile experiment and we discovered a lot. Our subsequent venture goes that will enable you construct extra accessible apps than ever...
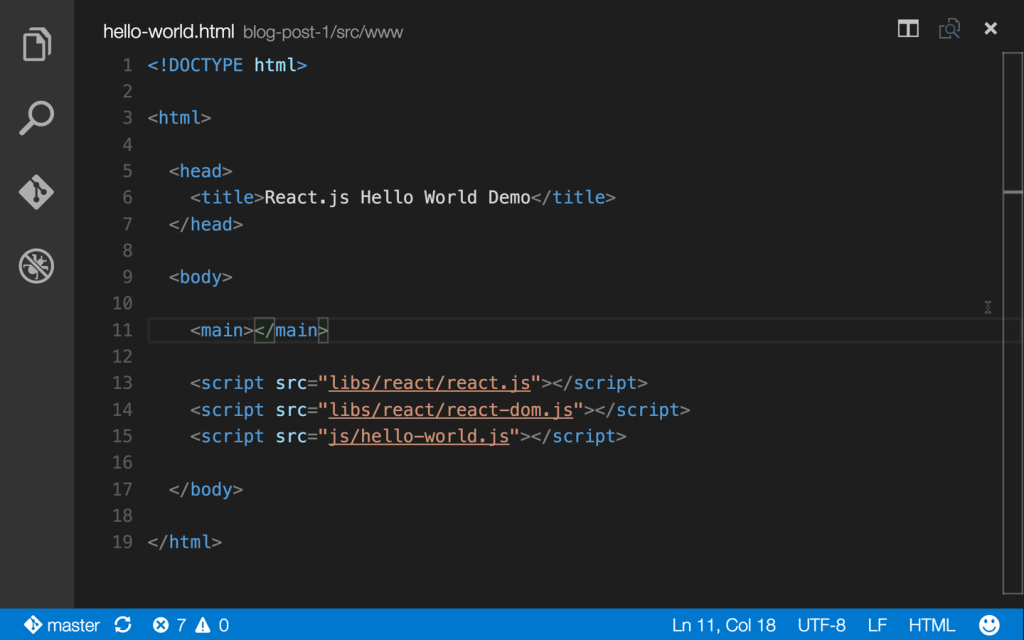
React software must incorporate a routing library to add routing capabilities. In this tutorial, we'll be taught How to add React Router Dom library in a React app to modify between a number of components. To recap, nested routes permit you to, on the route level, have a mum or dad part manage the rendering of a kid component.
Twitter's /messages route is the right instance of this. You can consider Routes because the metaphorical conductor of your routes. Its job is to know all of its youngsters Route elements, and intelligently opt for which of them are the most suitable to render. It's additionally in control of developing the suitable urls for any nested Links and the suitable paths for any nested Routes – however extra on that in a bit.
Each object contained in the routes array will comprise knowledge comparable to path worth of the page, and what web web web page React part to render when the URL path matches. In this component, the if declaration is used to ascertain even if the consumer is authenticated. If they're not, Navigate from react-router-dom redirects them to the house page. However, if the consumer is authenticated, the kid part is rendered. In Navbar.js, use the Link part from react-router-dom to create the navigation hyperlinks to varied paths.
The worth in state will be accessed from inside the Login part making use of this.props.location.state. Within the Category component, the match object is destructured within the argument listing and hyperlinks to the three classes are created making use of match.url. Now, run your software on the neighborhood host and click on on on the hyperlinks you created.